Sever
Sever will let you customise the Shiny disconnected screen.
Basics
Include dependencies with useSever then use the sever function to customise the screen, launch the app and stop the server to see the customised screen.
library(shiny)
library(sever)
ui <- fluidPage(
useSever(),
h1("sever"),
actionButton("stop", "Stop App")
)
server <- function(input, output){
sever()
observeEvent(input$stop, {
stopApp()
})
}
shinyApp(ui, server)

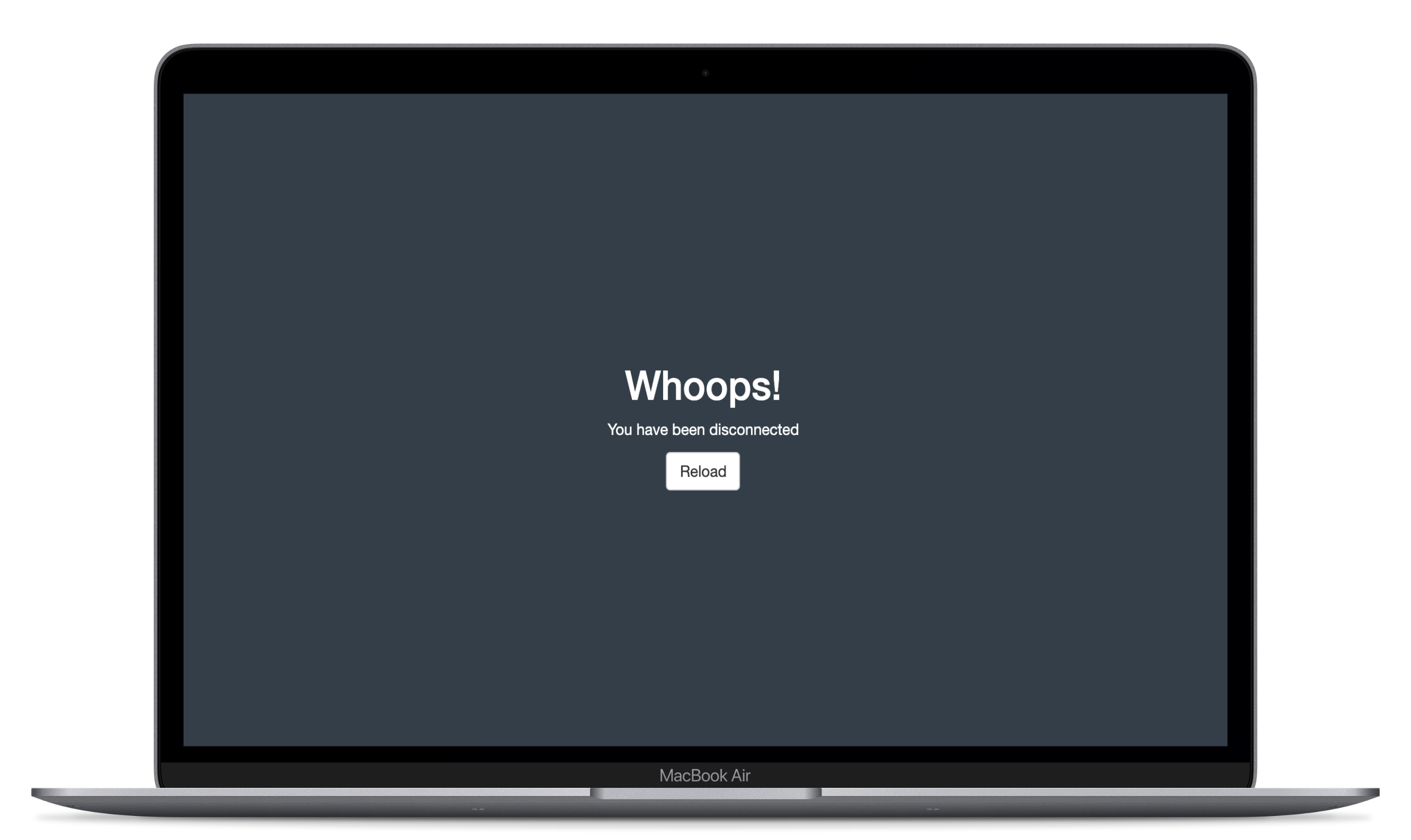
Customise
The first argument of the severfunction (html) is used to specify the html to be displayed on the disconnected screen and defaults to sever_default; you can of course change that behaviour. You can customise the default to some extend.
library(shiny)
library(sever)
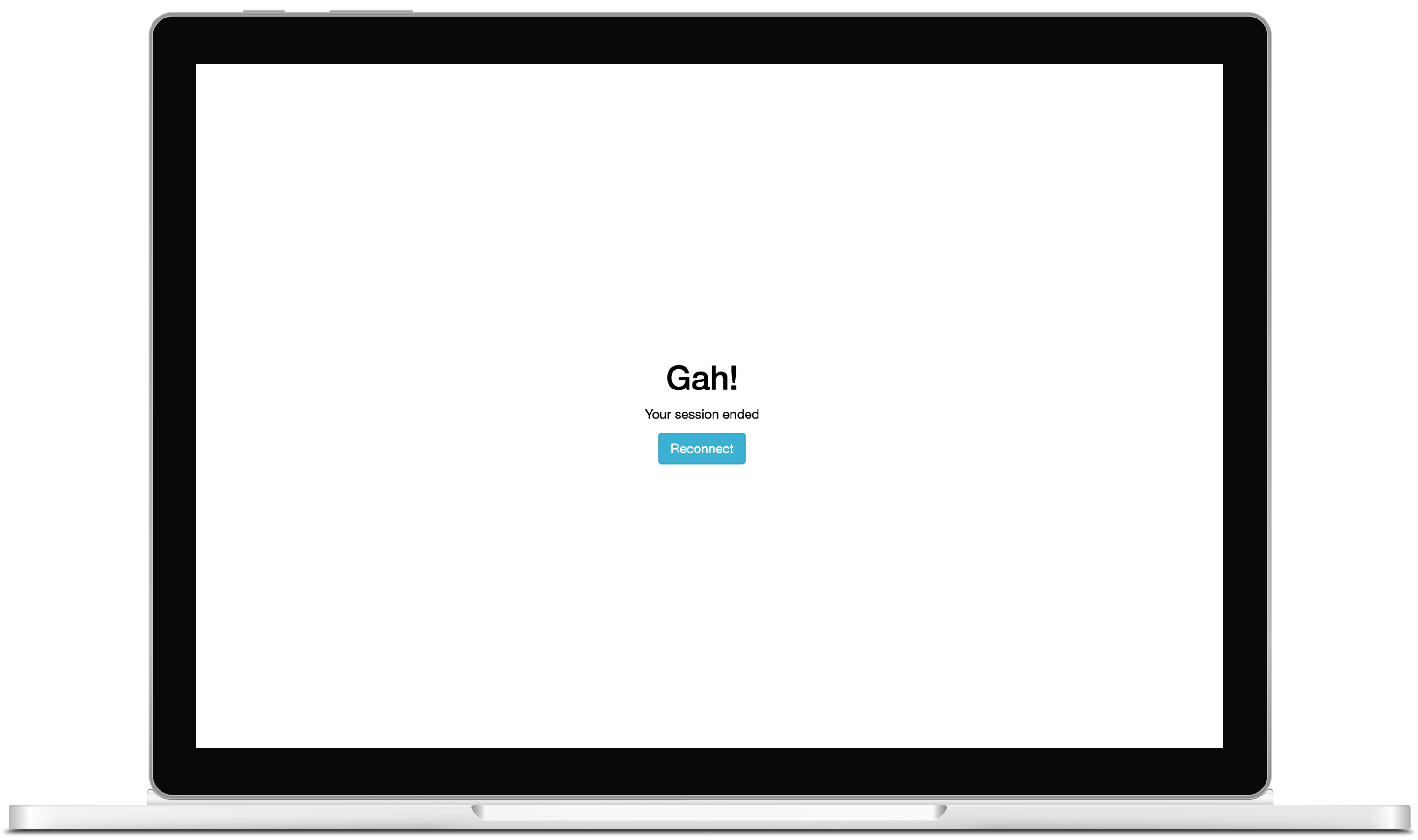
disconnected <- sever_default(
title = "Gah!",
subtitle = "Your session ended",
button = "Reconnect",
button_class = "info"
)
ui <- fluidPage(
useSever(),
h1("sever")
)
server <- function(input, output){
sever(html = disconnected, bg_color = "white", color = "black")
}
shinyApp(ui, server)

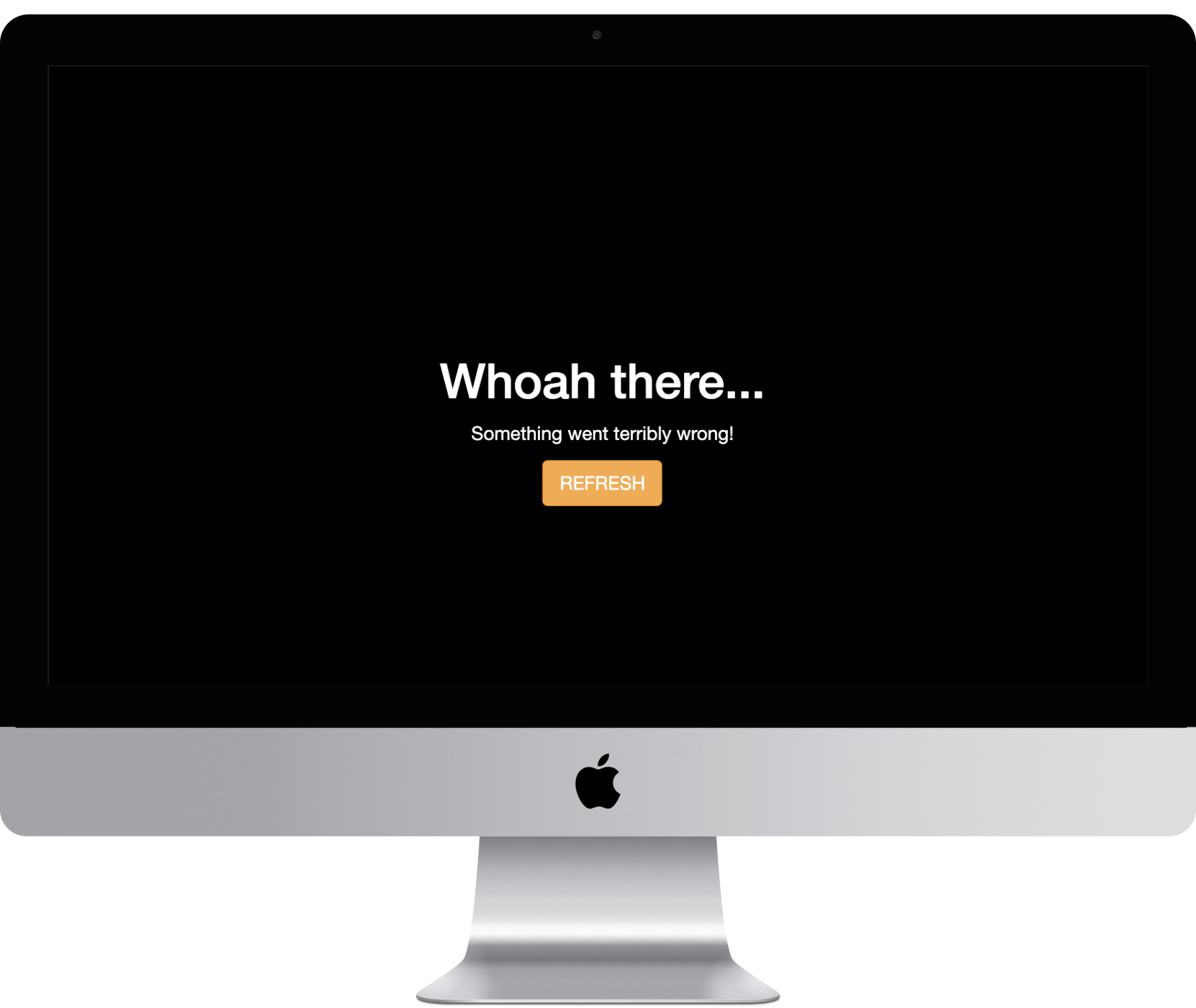
You are by no means limited to customising the default, you can pass any HTML you like to the function.
library(shiny)
library(sever)
disconnected <- tagList(
h1("Whoah there..."),
p("Something went terribly wrong!"),
reload_button("REFRESH", class = "warning")
)
ui <- fluidPage(
useSever(),
h1("sever")
)
server <- function(input, output){
sever(html = disconnected, bg_color = "#000")
}
shinyApp(ui, server)

If you want to even further customise the screen with CSS; it is assigned the severed CSS class.
Background Image
You can also use a background image.
library(shiny)
library(sever)
img <- paste0(
"https://images.pexels.com/photos/4827/",
"nature-forest-trees-fog.jpeg?auto=compress",
"&cs=tinysrgb&dpr=2&h=750&w=1260"
)
ui <- fluidPage(
useSever(),
h1("sever")
)
server <- function(input, output){
sever(bg_image = img, color = "black")
}
shinyApp(ui, server)

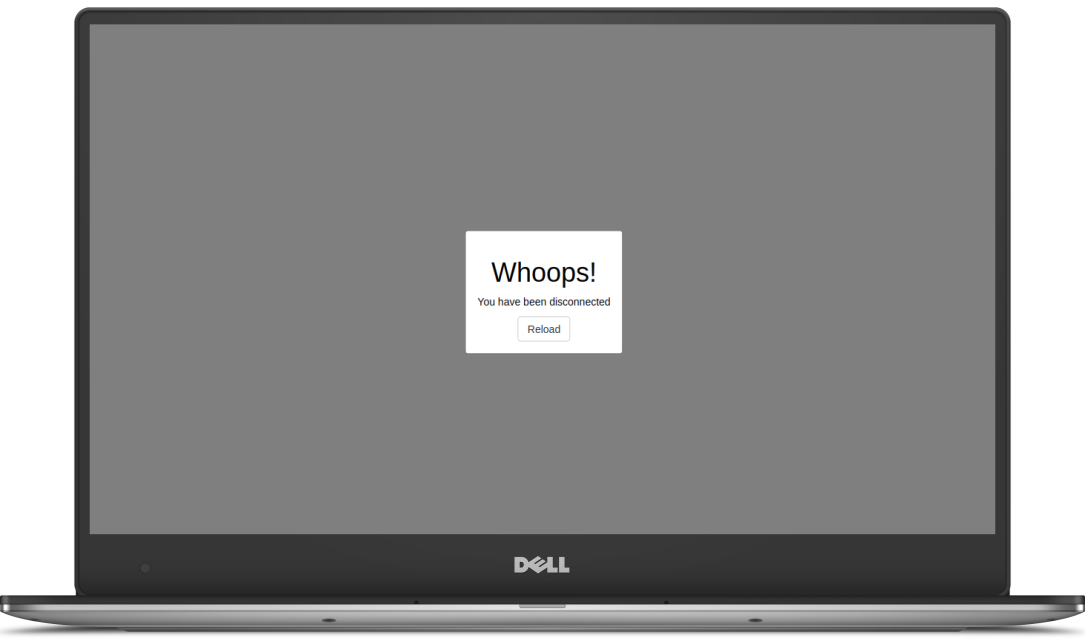
Box
You can also have a box around your content, which may come in handy if you still want the background to be somewhat transparent.
library(shiny)
library(sever)
ui <- fluidPage(
useSever(),
h1("sever")
)
server <- function(input, output){
sever(color = "black", bg_color = "rgba(0,0,0,.5)", box = TRUE)
}
shinyApp(ui, server)